Asp.Net Core 1.0 ile web uygulama geliştirmeye başlamak
Yeni adı ile Asp.Net Core 1.0 (eski adı Asp.Net 5) üzerinde geliştirdiğimiz web uygulamaları hem Windows hem MacOS işletim sisteminde hem de Linux işletim sisteminde çalıştırılabiliyor. Cross-Platform denilen bu tarz uygulamaları genelde cross-platform araçlar ile geliştiririz.
Microsoft, Asp.Net Core 1.0 ile web uygulamaları geliştirebilmemiz için ücretsiz olarak Visual Studio Code aracını da sağlıyor ve Visual Studio Code cross-platform çalışabilen bir uygulama geliştirme aracıdır.
Bu makale ile Visual Studio Code kullanarak Asp.Net Core 1.0 projeleri nasıl oluşturulur inceleyeceğiz ve ilk Merhaba Dünya uygulamamızı oluşturacağız.
Öncelikle Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresi açıyoruz;

Projeyi oluşturmak istediğimiz dizine giderek komut satırına
yo aspnet</pre>
yazarak çalıştırıyoruz. Böylece Yeoman kullanarak Asp.Net Core 1.0 projesi oluşturacağız.

Eğer bilgisayarda Yeoman kurulu değilse yukarıdaki kod çalışmayacaktır. Öncelikle Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresi içerisinde aşağıdaki kodu çalıştırarak yo aracını kurabilirsiniz;
npm install -g yo
Eğer bilgisayarda npm kurulu değilse, Node.js anasayfasından indirerek kurabilirsiniz.
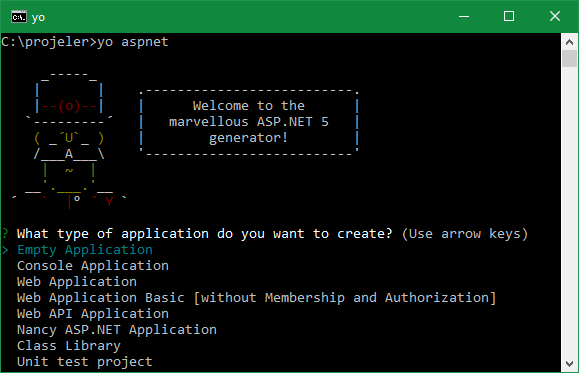
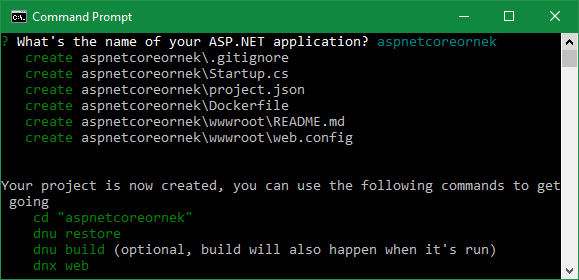
Yeoman aspnet komutunu çalıştırırken bize ne tip bir proje oluşturmak istediğimizi sorar, listeden Empty Application seçeneğini seçebiliriz.

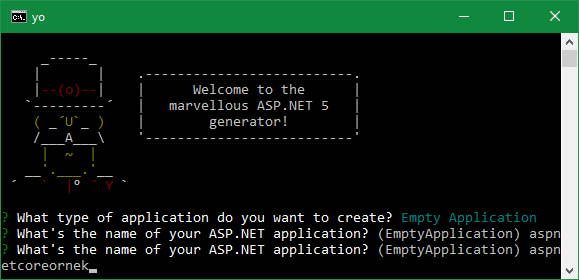
Yeoman çalışmaya devam ederken projemize vermek istediğimiz ismi sorar, bu makalede ben aspnetcoreornek ismini verdim;

Böylece Yeoman projeyi istediğimiz dizinde oluşturmuş oldu.

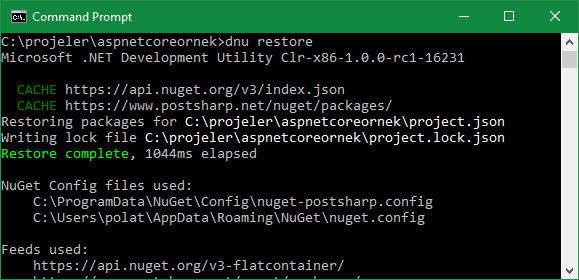
Komut satırında projenin dizinine giderek
dnu restore
komutunu çalıştırıyoruz. Böylece projedeki project.json dosyasında tanımlı olan paketler proje dizinine indiriliyor. Eğer bu komutu çalıştırmazsak, uygulamanın ihtiyaç duyduğu paketler eksik olacak ve uygulama çalışmayacak.

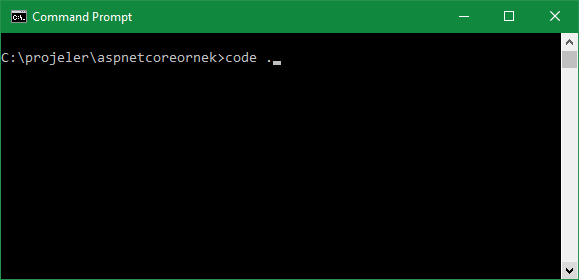
Proje kodlarını açmak için bir editöre ihtiyacımız var. Visual Studio Code cross-platform Asp.Net projeleri geliştirmek için gene cross-platform geliştirilmiş bir araç.
code .
komutunu çalıştırarak proje dizinini Visual Studio Code ile açıyoruz;

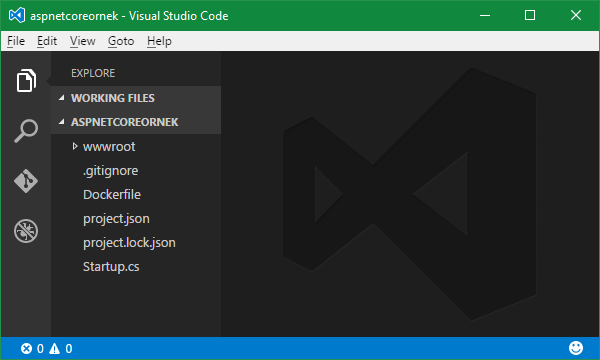
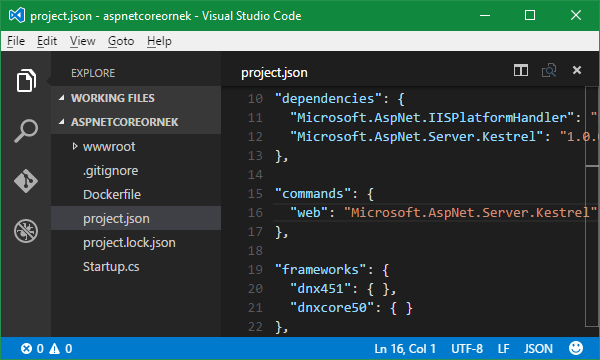
Visual Studio Code açıldığında soldaki panelde proje dizininde yeralan dosyalar listeleniyor.

project.json dosyası içerisine bakarsak, projenin çalışabilmek için ihtiyaç duyduğu paketlerin listesini görebiliriz.

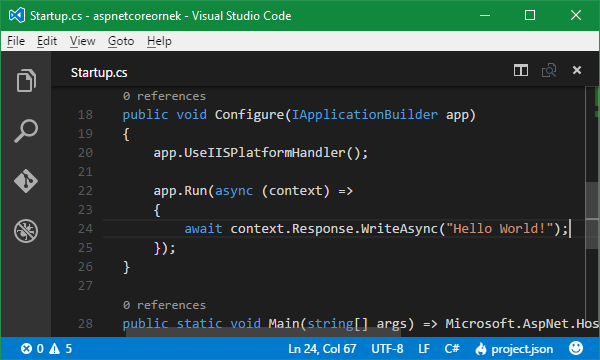
Aynı şekilde Startup.cs dosyasını açacak olursak, gelen her request için yapılacak işleri görebiliriz. Empty Application projesi oluşturduğumuzdan gelen her request için geriye Hello World! döndürülüyor;

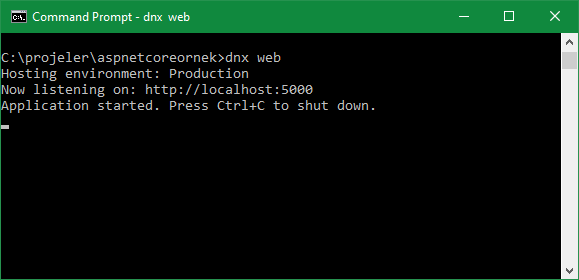
Projeyi bir tarayıcı içerisinde görmek istiyorsak projenin dizininde
dnx web komutunu çalıştırmalıyız. Böylece *http://localhost:5000* adresi üzerinde proje çalışmaya başlayacak.  **Microsoft Edge**, **Internet Explorer**, **Google Chrome**, **Mozilla Firefox**, **Safari**, **Opera**, vs gibi bir tarayıcıyı açıp adres satırına *http://localhost:5000* yazacak olursak *Hello World!* cevabının görüntülendiğini görebiliriz;  Aslında gelen her request için *Hello World!* sonucunu döndürdüğümüzden, *http://localhost:5000* ile başlayan hangi adrese gidersek gidelim hep aynı *Hello World!* sonucunu göreceğiz; 
- Kategori:
- Web (46)
- Etiketler:
- aspnet (28)
- aspnetcore (21)
- command prompt (10)
- cross-platform (5)
- dnu (4)
- dnx (4)
- linux (6)
- localhost (5)
- macos (4)
- nodejs (2)
- npm (5)
- project.json (5)
- request (5)
- response (5)
- restore (5)
- startup.cs (4)
- terminal (10)
- visual studio code (7)
- windows (12)
- yeoman (4)
- yo (4)
İlgili diğer makaleler
- Asp.Net Core web uygulamalarinda HTTPS adreslere yönlendirme
- Asp.Net Core uygulamalarında Environment (Ortam) bilgisine göre Database ConnectionString (Veritabanı Bağlantı Cümlesi) belirlemek
- THY Travel Hackathon Aralık 2017
- DevNot .Net Core Day Etkinliği Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484