Asp.Net Core web uygulamalarinda HTTPS adreslere yönlendirme
Bir Asp.Net Core web uygulamasında, HTTP adresleri engellemek ve HTTPS adresleri kullanmak isteyebiliriz.
Action methodların üzerine, Controller sınıflarının üzerine veya GlobalFilters listesine ekleyebildiğimiz RequireHttpsAttribute sınıfı sayesinde, web uygulamamızdaki adreslerin HTTP üzerinden erişilmesini engelleyebiliyoruz.
Yukarıdaki kod parçaları, HTTP üzerinden gelecek tüm istekleri engeller. Böylece HTTP protokolü üzerinden gelen istekler işlenmemiş olur. Aslında yapmamız gereken, HTTP istekleri HTTPS adreslere yönlendirmek olmalı. Yani istekler işlenmeyecek şekilde engellenmez, HTTPS protokolünü kullanan adresler üzerinden cevaplanır
HTTP protokolü üzerinden gelen istekleri HTTPS protokolü üzerinden çalışan adreslere yönlendirmek için aşağıdaki kodu kullanabiliriz;
Configure() methodu içerisinde çağırdığımız UseRewrite(options) methodu ile, HTTP istekleri HTTPS adreslere dönüştürebiliyoruz.
Global Game Jam 2018
Global Game Jam 2018 etkinliği 26 Ocak 2018 - 28 Ocak 2018 tarihleri arasında İzmir Ekonomi Üniversitesi‘nde gerçekleştirildi.
Ben de konuşmacı , mentor ve juri üyesi sıfatları ile etkinliğe katıldım ve açıkçası çok keyifli zaman geçirdim.
Global Game Jam nedir?
Global Game Jam, IGDA (International Game Developers Association - Uluslararası Oyun Geliştiricileri Derneği) Eğitim Odak Grubu‘nun yönlendirmesiyle ortaya çıkan, tüm dünyada eş zamanlı gerçekleştirilen bir oyun geliştirme etkinliğidir.
GGJ dünyada oyun geliştirilmesi amacıyla birçok öğrenciyi, profesyoneli ve akademisyeni bir araya getiren dünya genelindeki en büyük oyun geliştirme organizasyonudur.
GGJ 2018 etkinliğinde, dünya genelinde 109 ülkede 804 etkinlik alanında 42783 katılımcı ile 9281 oynanabilir oyun yalnızca 48 saat içerisinde geliştirilmiştir. GGJ etkinliğine ev sahipliği yapan etkinlik merkezleri yerel oyun sektörünün gelişmesine katkı sağlarken, katılımcılara çeşitli açılardan faydalar sağlamaktadır.

Asp.Net Core uygulamalarında Environment (Ortam) bilgisine göre Database ConnectionString (Veritabanı Bağlantı Cümlesi) belirlemek
Geçen yıl geliştirmeye başladığımız birkaç bin adam/gün sürecek koca bir ERP uygulamasında, Web API projesinin yayınlandığı ortama göre Database ConnectionString‘e (Veritabanı Bağlantı Cümlesi) sahip olması gerekiyordu.
Örneğin, ConnectionString, Development ortamında Development veritabanını, Test ortamında Test veritabanını, Staging ortamında Staging veritabanını, Production ortamında Production veritabanını göstermeliydi.
Eğer Asp.Net Core Web API uygulamasının, çalıştığı ortama göre (Environment) otomatik olarak ConnectionString bilgisini belirlemesini sağlayabilirsem, uygulamanın çeşitli ortamlara yayılması gerektiğinde, ConnectionString‘i güncelleme derdinden kurtulabilirdim.
Hatta, her developerın bilgisayarının isminin de ConnectionString‘te olmasını sağlayabilirsem, aynı anda geliştirme yapan birden fazla developer‘ın, birbirlerinin veritabanı değişikliklerinden etkilenmesini de engelleyebilirdim.
Bunu gerçekleştirmek için, öncelikle projede yeni bir AppDataContext.cs dosyası oluşturdum ve Microsoft.EntityFrameworkCore kütüphanesini kullanarak veritabanını ve tabloları modelledim;
Startup.cs dosyasında yer alan ConfigureServices() methoduna aşağıdaki kodları yazdım;
AddDbContextPool() methodu sayesinde, uygulamada AppDataContext sınıfı her gerektiğinde (Dependency Injection ve IoC - Inversion of Control yöntemleri ile) sağlanacak olan AppDataContext değişkenini yapılandırdım.
Burada dikkat edilmesi gereken nokta, SqlConnectionStringBuilder sınıfı sayesinde, varolan ConnectionString bilgisini değiştirip, yenisini oluşturabiliyoruz.
Environment bilgilerini kullanıp, hatta IsDevelopment() methodu ile gerekirse developer bilgisayarının ismini de kullanıp, yeni ConnectionString ürettim ve bu ConnectionString‘i UseSqlServer() methodu içerisinde kullandım.
Böylece farklı ortamlarda (Environment) ConnectionString aşağıdakiler gibi oldu;
- Database_Production
- Database_Test
- Database_Staging
- Database_Development_Ahmet
- Database_Development_Mehmet
- Database_Development_Ayse
Son olarak, AppConnectionString değişkenini, appsettings.json dosyası içerisinde aşağıdaki gibi tanımladım;
Not : Bu makaleyi yazarken Martin Ullrich‘in makalesinden de faydalandım
THY Travel Hackathon Aralık 2017
Türk Hava Yolları 22 Aralık 2017, 23 Aralık 2017 ve 24 Aralık 2017 tarihlerinde THY Travel Hackathon isminde bir etkinlik düzenledi.

Ben de Azure, Xamarin, Asp.Net Core ve Chatbot konularında katılımcılara teknik yardımlarda bulunmak için etkinlikte görev aldım.
Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
Gene mail ile aldığım bir soruyu cevaplayacağım.
Bir alan adının (domain name) satın almaya müsait olup olmadığını Windows Desktop uygulaması üzerinden anlamamız gerektiğinde Windows 10 UWP platformunu kullanabiliriz.
Öncelikle alan adının uygunluğunu sorgulayacağımız bir API servisine ihtiyacımız var.
Ben bu makale için WHOAPI tarafından ücretsiz sağlanan DomainName Availability servisini kullanacağım (Bir defaya mahsus 9$ para ödemeniz gerekiyor. Böylece dakikada 1 istek yapabilirsiniz)
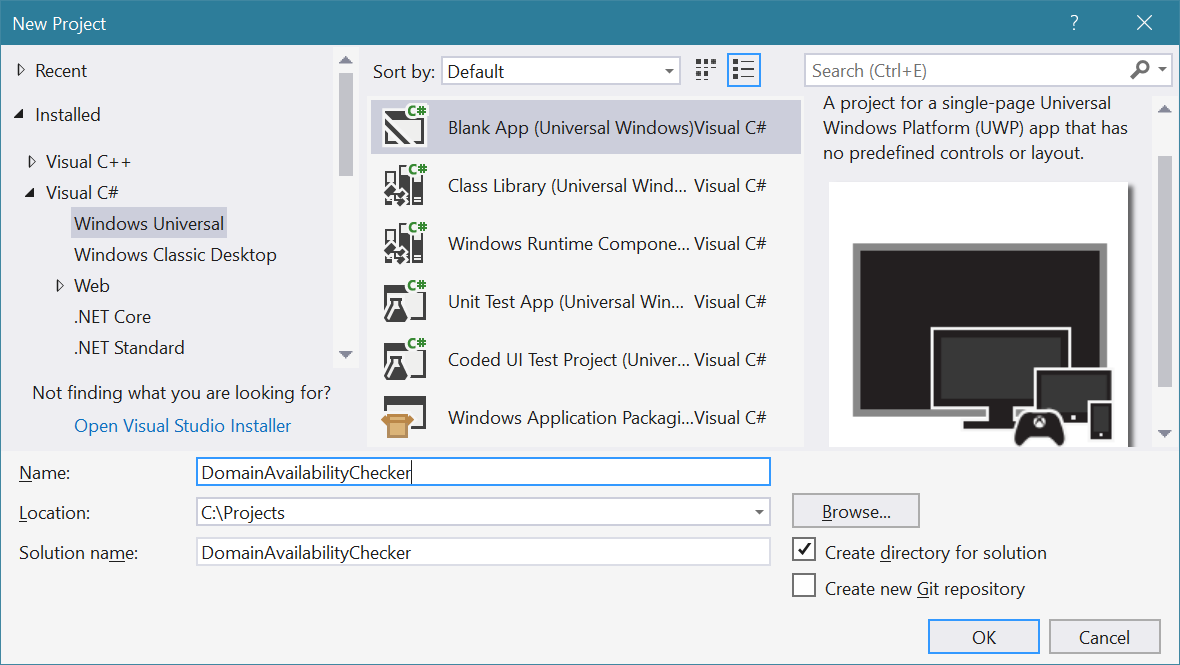
WHOAPI üzerinde bir hesap oluşturduktan sonra hemen Visual Studio 2017 açalım ve yeni bir UWP projesi oluşturalım;

Oluşturduğumuz projenin MainPage.xaml dosyasını açalım ve ekran tasarımını aşağıdaki kodlar ile güncelleyelim;
Şimdi MainPage.xaml.cs dosyasını açmalı ve aşağıdaki Button_Click() methodunu yazmalıyız;
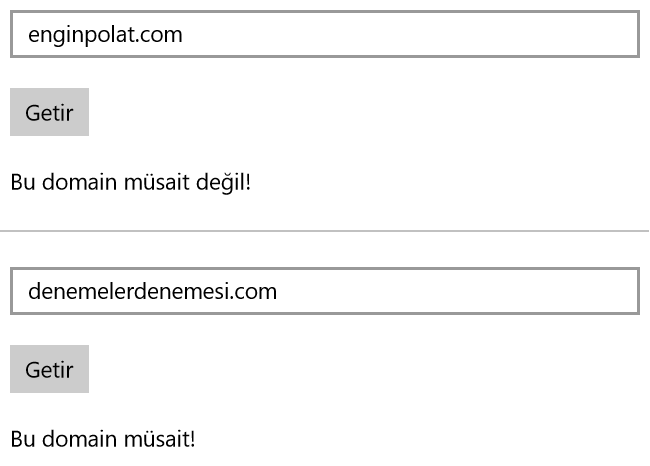
Böylece, ekrandaki TextBox içerisine istediğimiz alan adını yazıp, Getir Button nesnesine tıkladığımızda, TextBlock nesnesine Bu alan adı müsait! veya Bu alan adı müsait değil! yazacak;

Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484